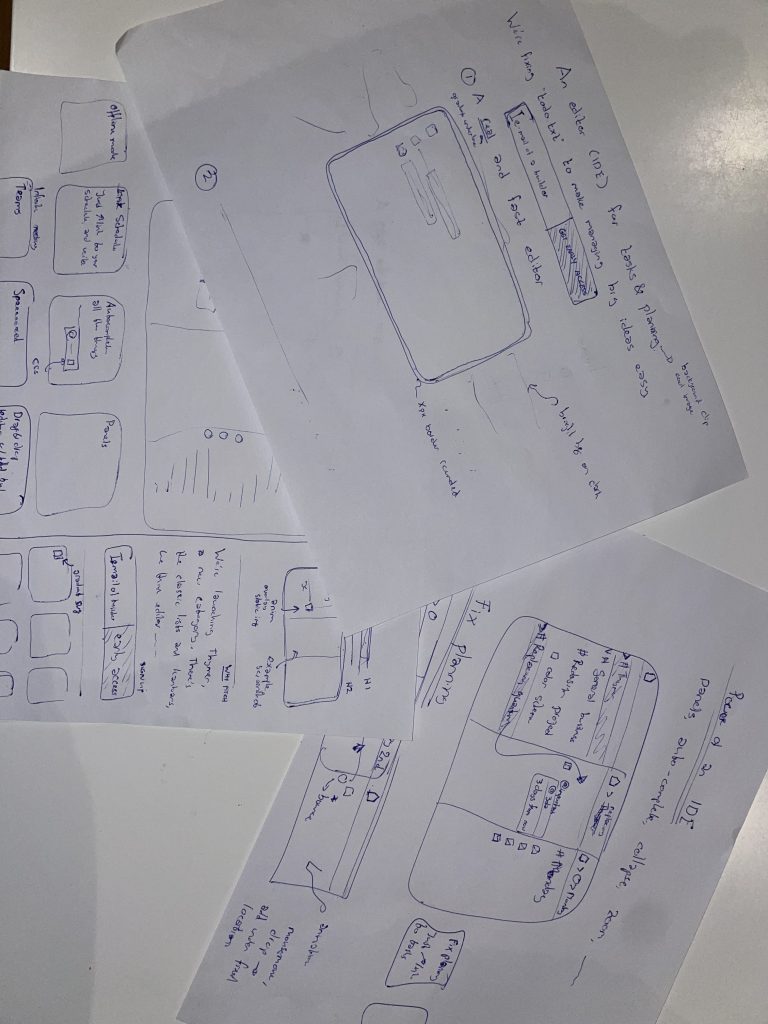
Where we spent a lot of time on the idea, mock screenshots, landing page, and first prototypes in the first weeks, we’ve now been working a lot on the code for the actual Thymer app again the past week. So as a quick status update on the work we’ve been doing, let’s have a look at the different parts of the code base so far.
We’ve split up the work into two code bases for now, so we both work on a different app in a sense, and then plan to merge the code bases sometime soon.
The idea is that we can both continue work on the prototypes we’ve started earlier, and build out all the functionality for those parts as quickly as possible. Because we don’t need to coordinate all the small decisions on our own part of the code this part is going relatively fast so far. And our development set-up helps too.
As both code bases get more and more functionality, at some point we will both need the features from other code base to build on, so we shouldn’t postpone the merging too long. We hope we will only need a few large “decision-time meetings” when integrating the parts. We’ll probably first start with a small glue layer and add the smallest amounts of hooks needed in each code base, and then stitch them up in a sense.
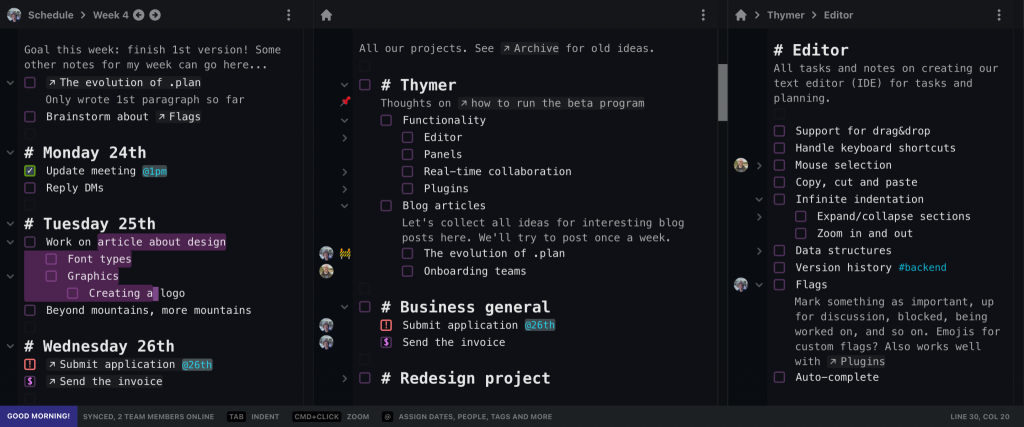
A quick look under the hood:
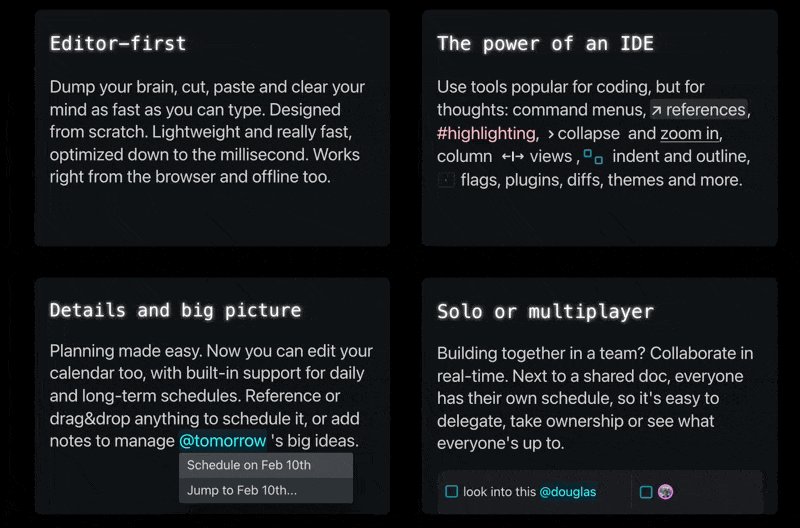
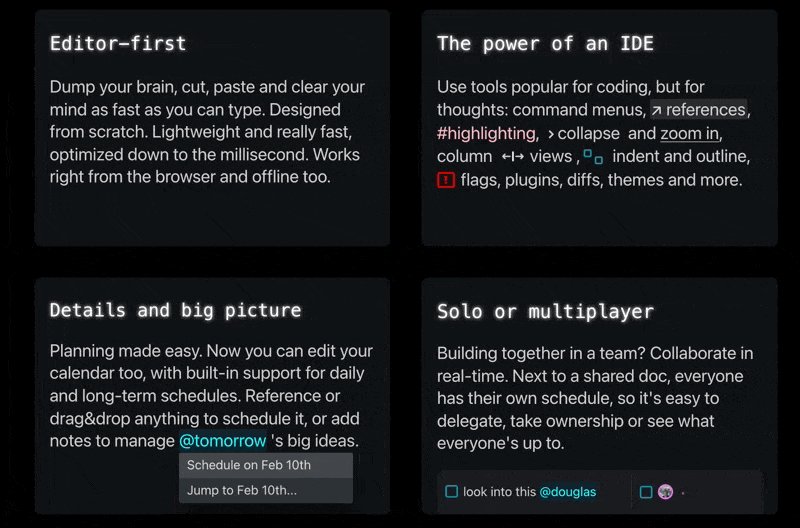
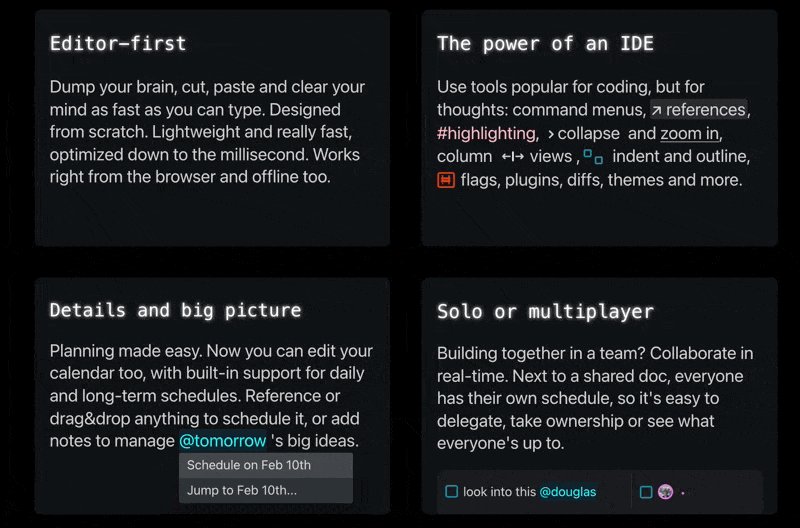
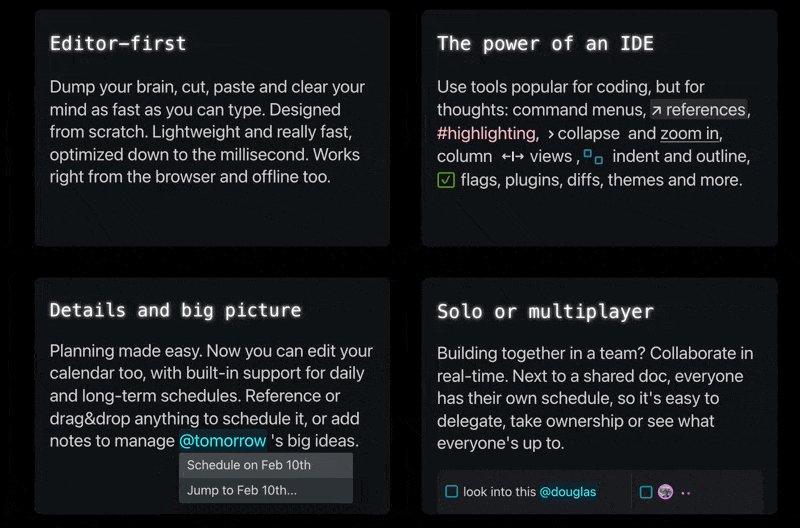
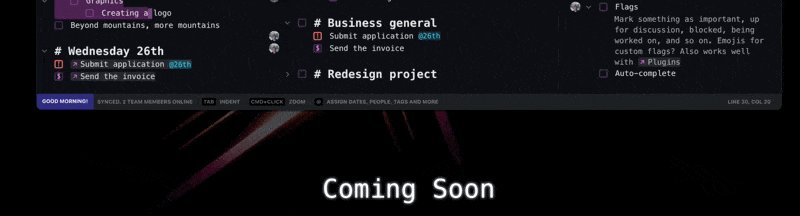
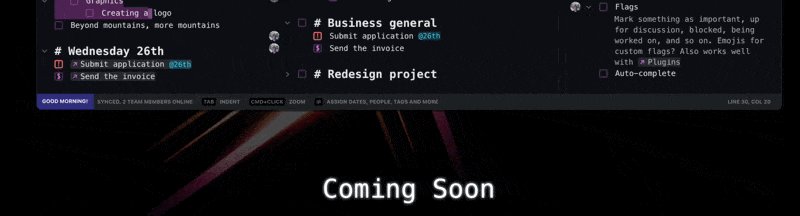
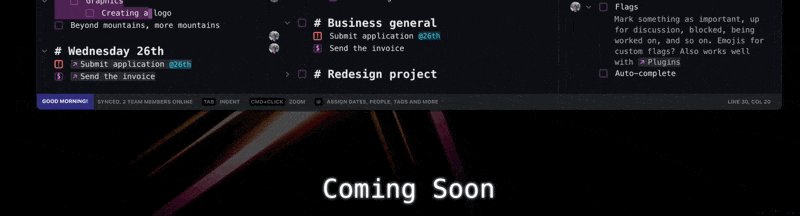
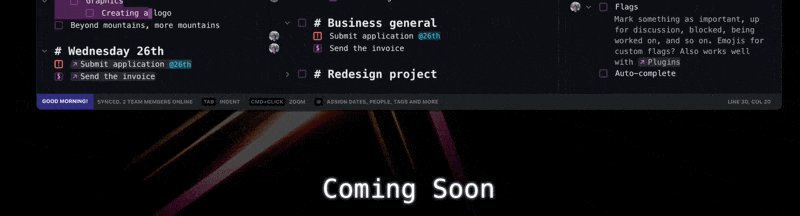
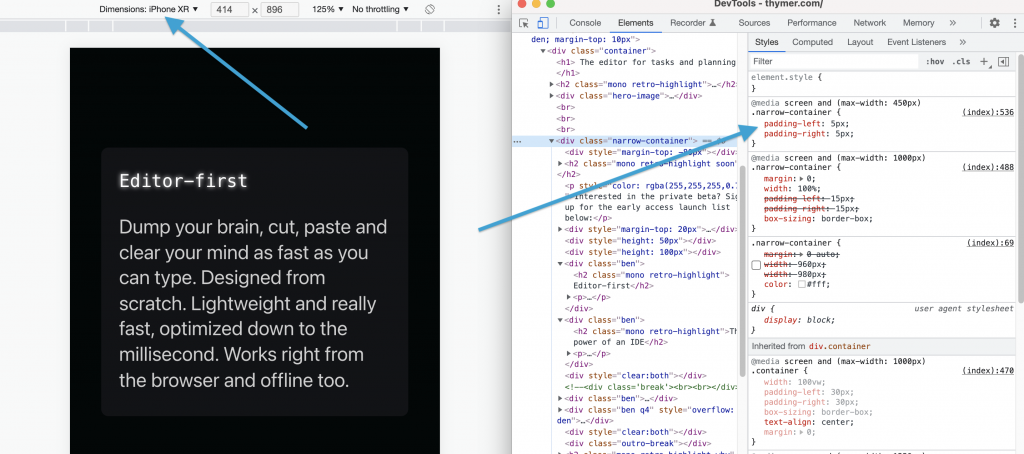
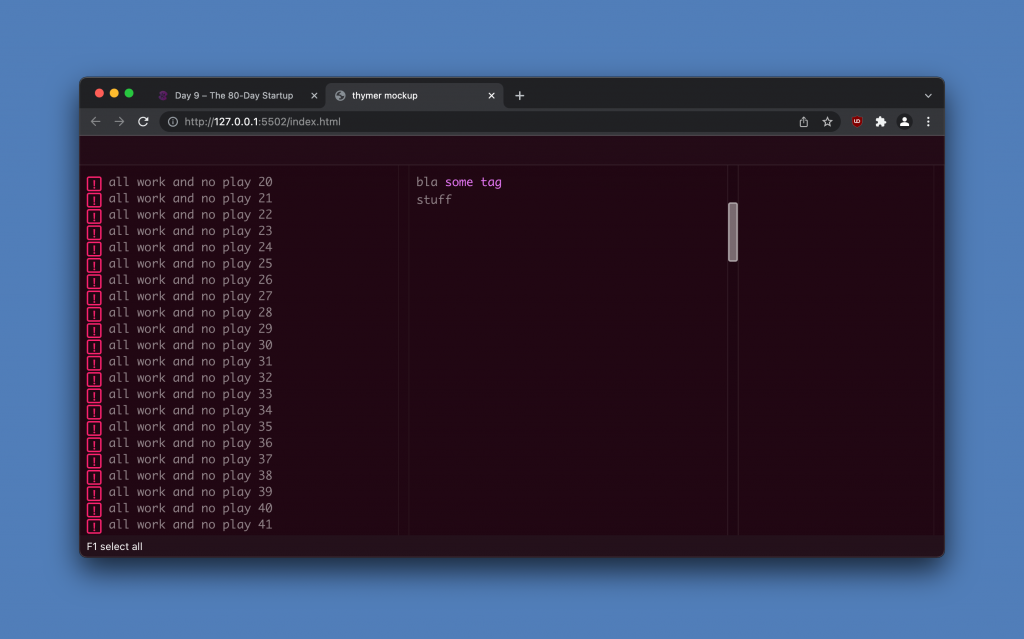
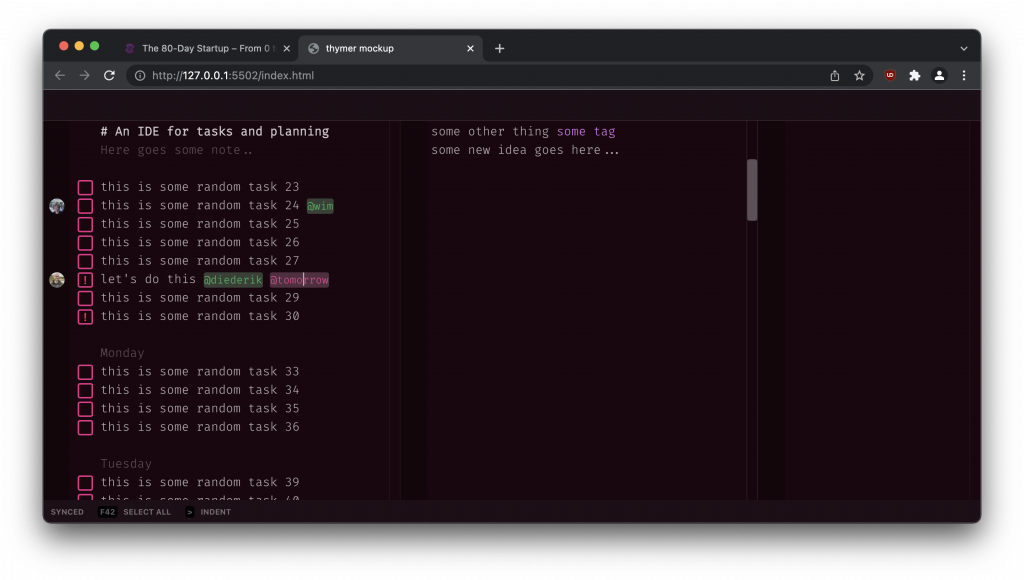
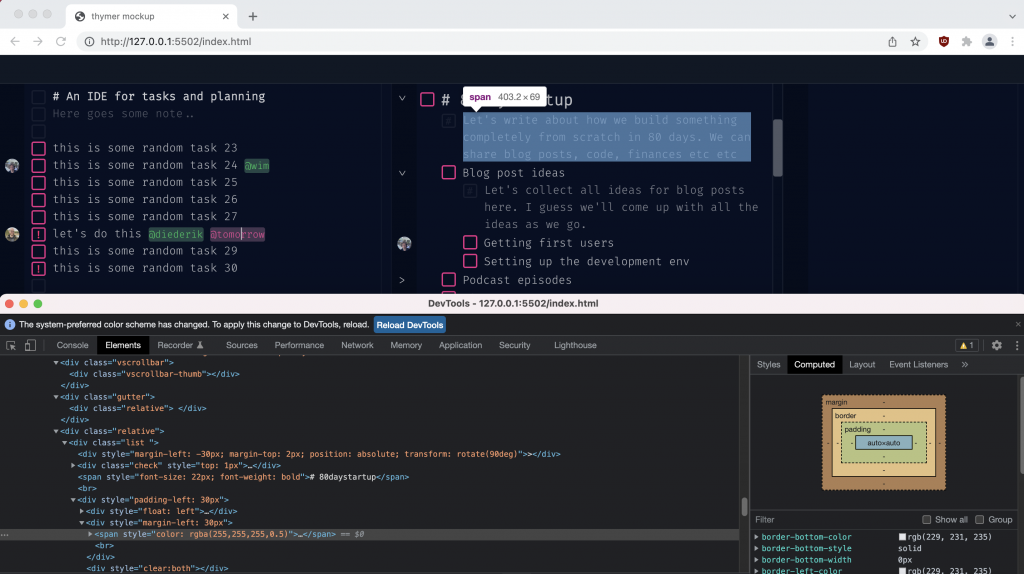
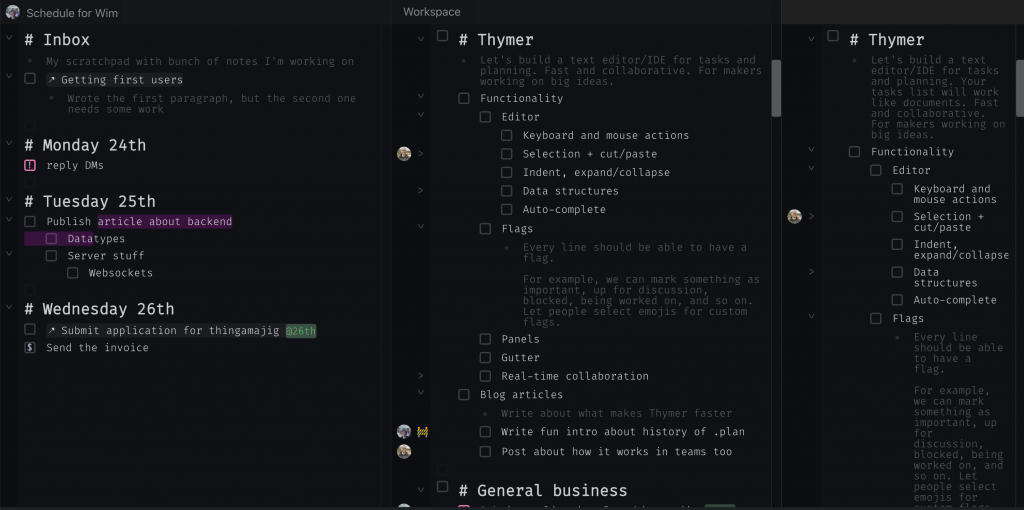
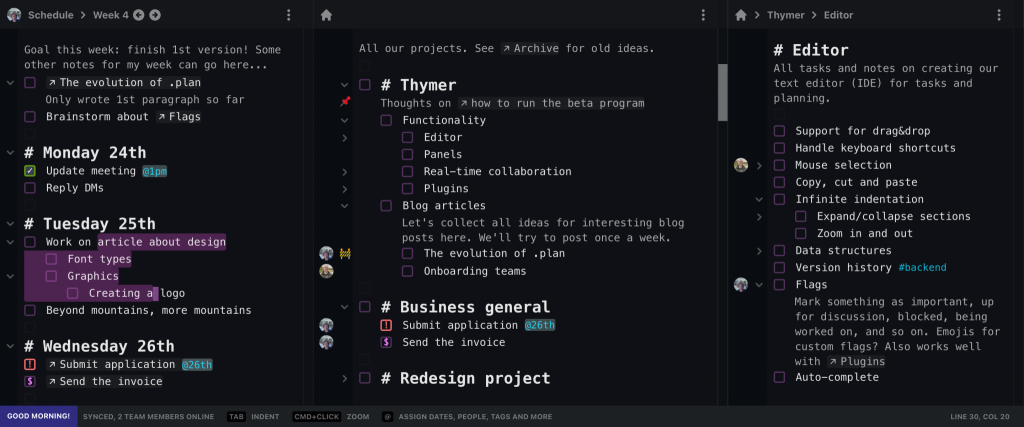
“Diederik’s part” of the code base deals with the editor component. We decided early on that rather than using the browser’s built-in editor functionality (called contenteditable), we’re building our own editor from scratch. Contenteditable isn’t very good nor flexible and we would never be able to create the experience we have in mind for the app. This part of the code base includes things like keyboard input, logic to deal with text position calculations (from cursor coordinates to dealing with unicode emoji graphemes to line wrapping), text formatting and rendering different tags, text selection, cursor movement and so on.
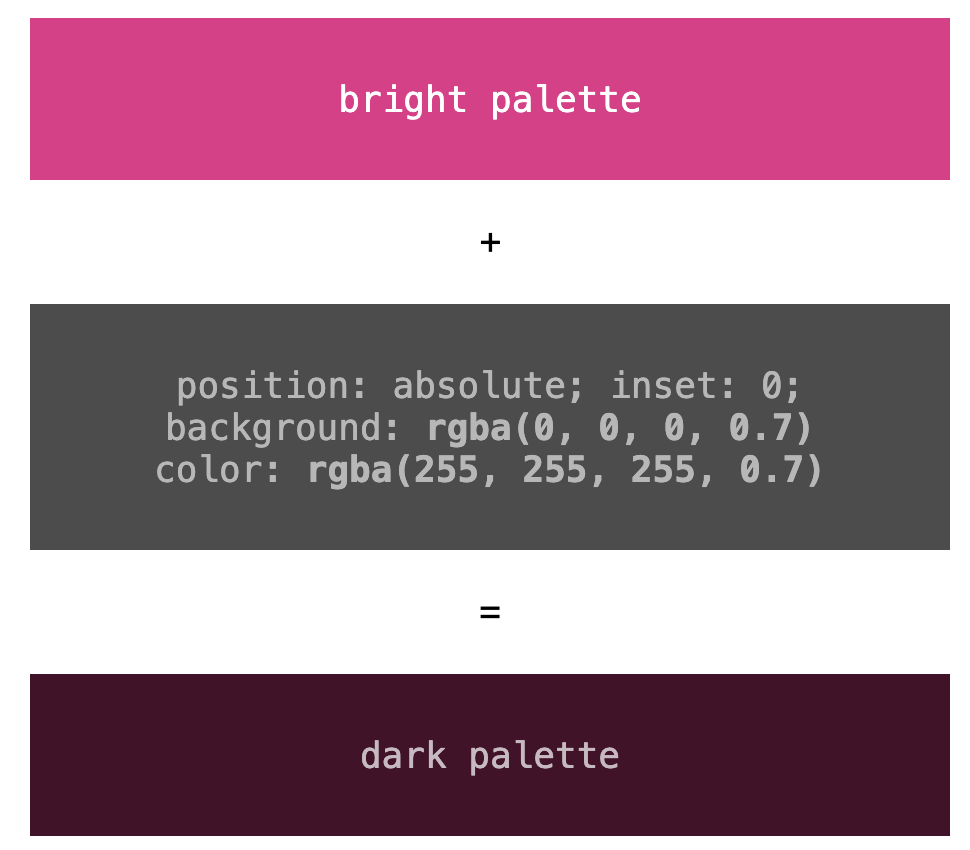
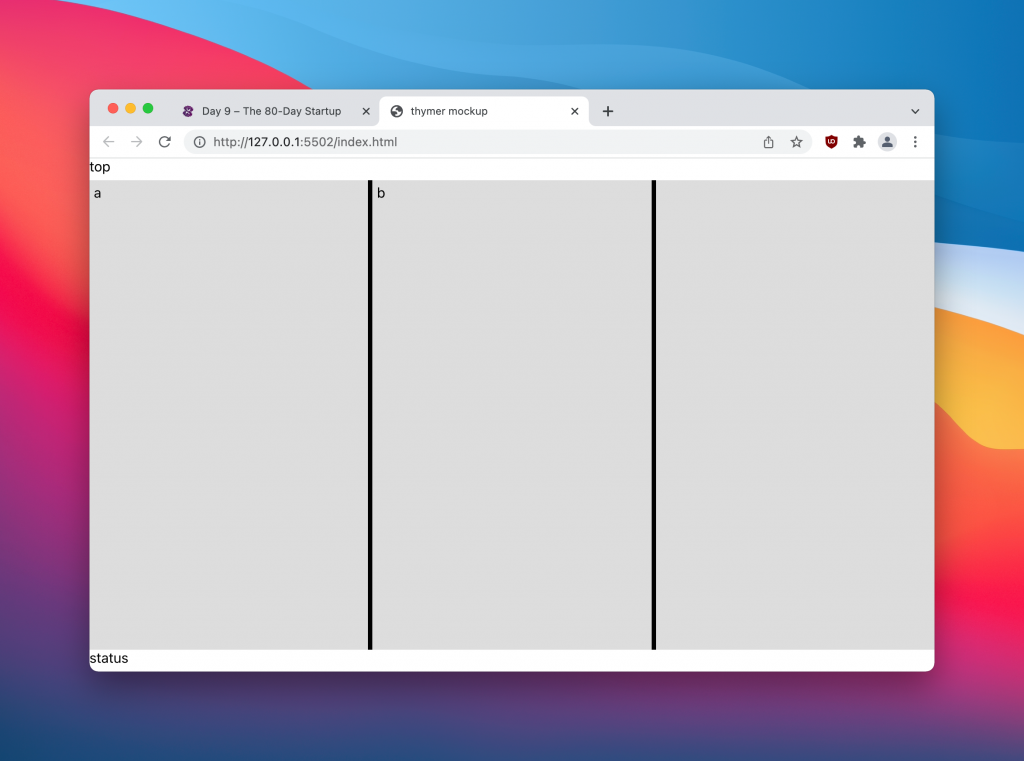
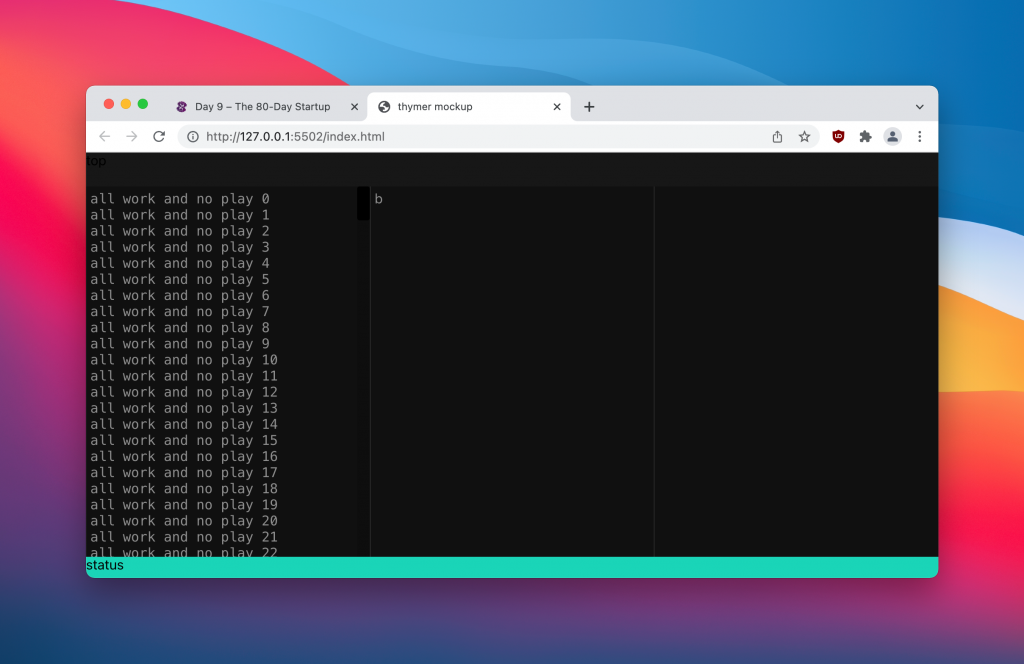
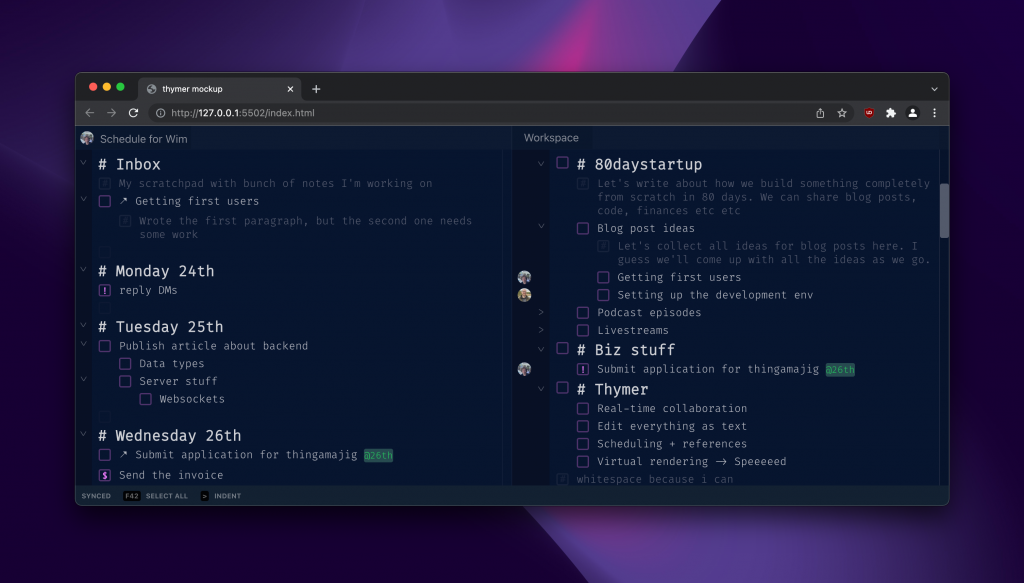
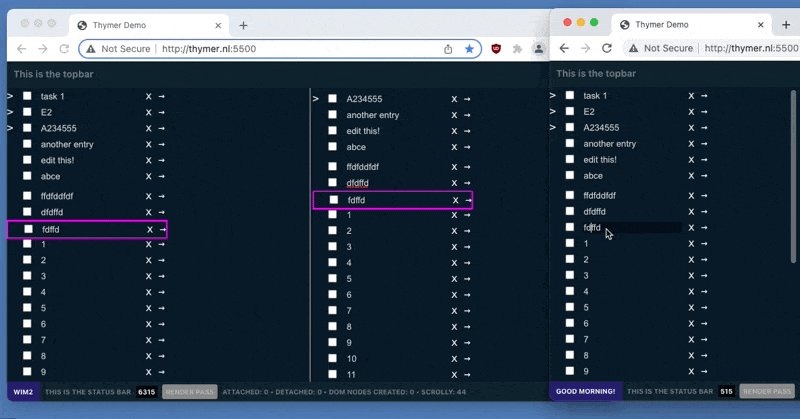
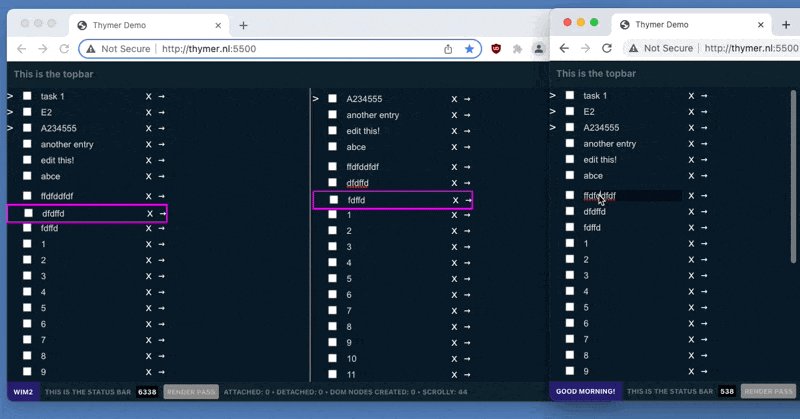
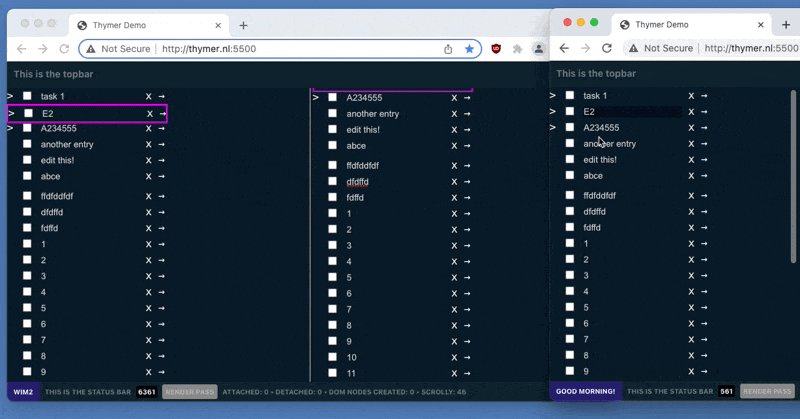
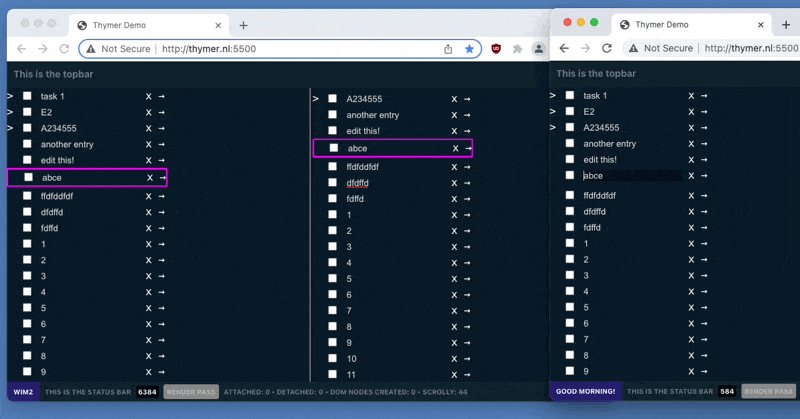
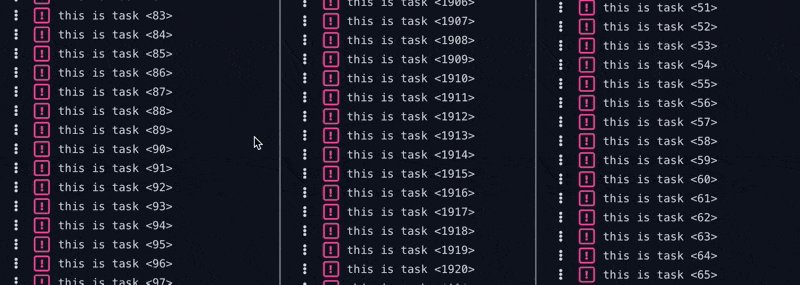
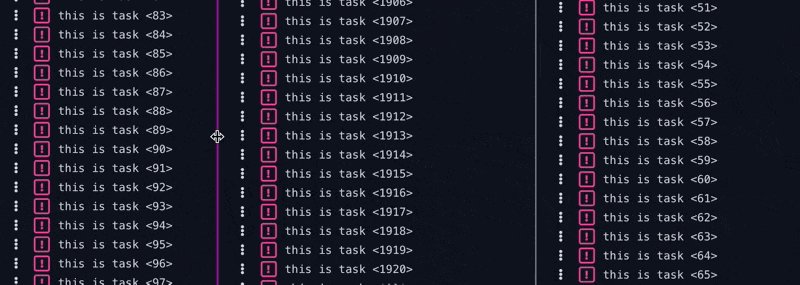
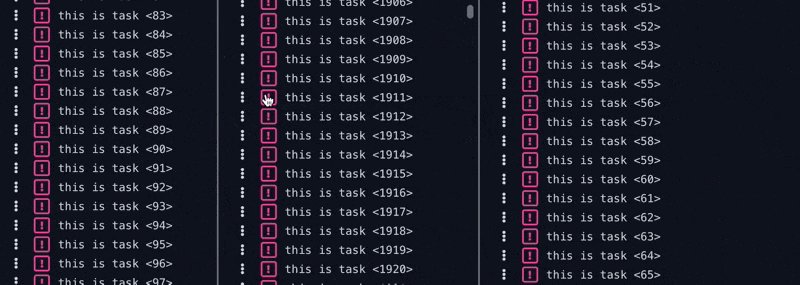
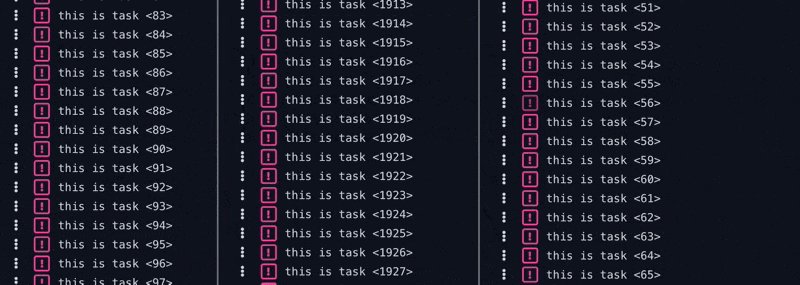
“My part” of the code base deals with the app’s UI and data. This part we’re writing from scratch, too. The UI part includes things like theming, panels, virtual rendering, drag&drop and custom scrollbars. The data layer takes care of event handling, the in-memory database with async IndexedDB storage (for offline use), an API backend server, and real-time collaboration (using websockets and CRDT based data replication between clients and server).


Having worked on large apps together for a while now, how we decide what to work on feels like a very organic process by now. It’s probably part intuition, part having ideas for something and diving in right away and probably part random.
We’ll soon get to the point where we need to go forward with one integrated code base. For example work on indendation in the editor and syncing tree-based data structures can result in a different set of assumptions if we keep the code diverged for too long. The same goes for undo logic, which we’ve written logic for in both parts. Once the code is merged it will also make it easier to make design decisions on the other features.
Once the main architecture of the app is done we can work on the long tail of fixes (in all parts), and work on the other features for the MVP.
We’re planning to do more technical write-ups about the different individual parts as well, but so far we’ve spent most of the time doing some focused coding this week. And of course we don’t have too much time, so we also need to reserve plenty of days for all the marketing ideas. Hopefully some updates there soon as well 😅