In the first week of this 80 day journey we figured out what to build — an editor (IDE) but specifically for task planning.
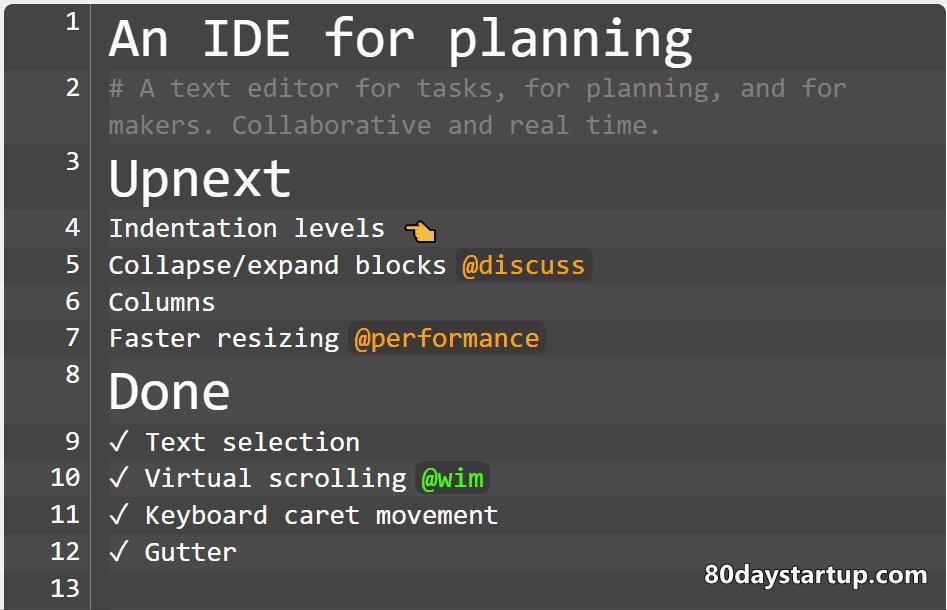
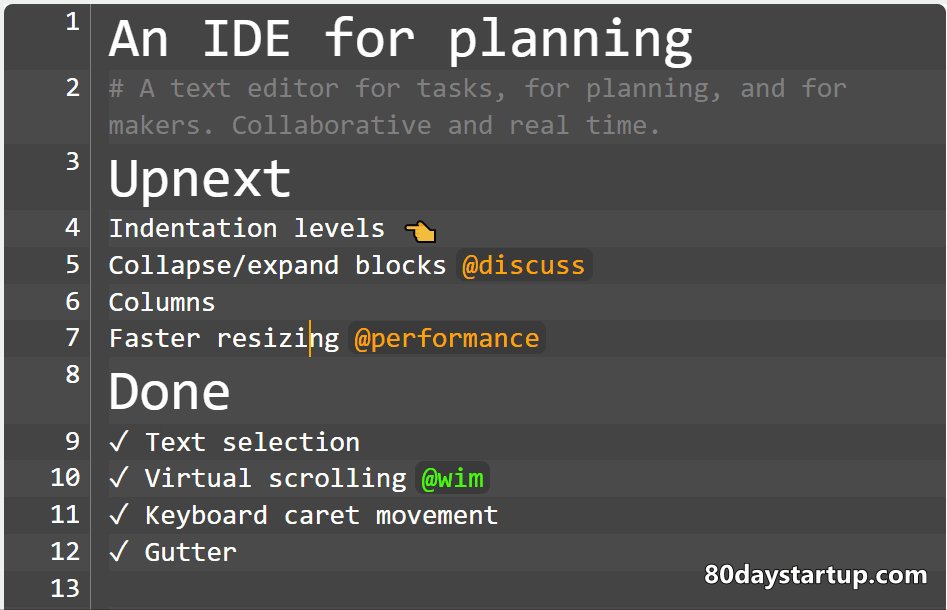
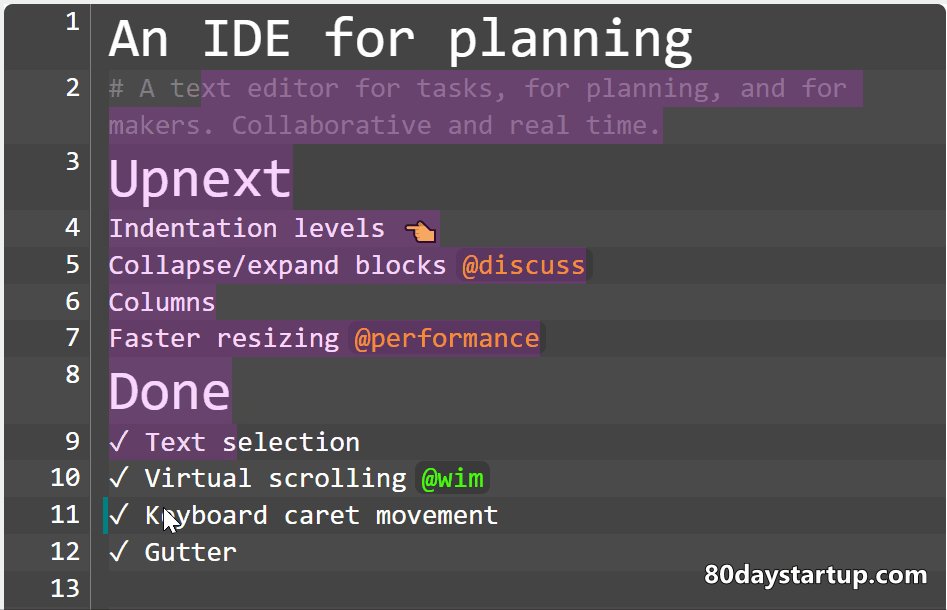
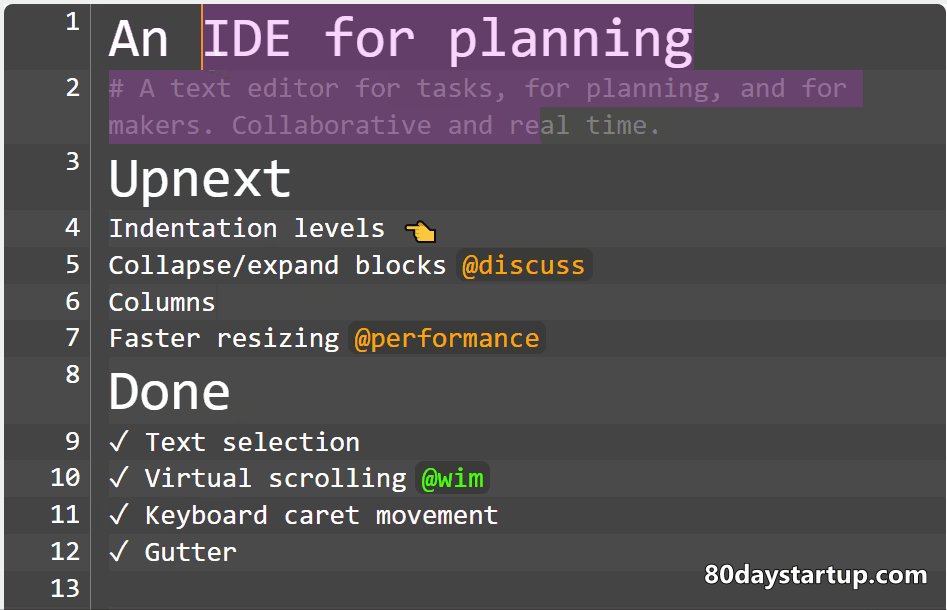
Last week we created the first mockups for our app. Extremely preliminary stuff, of course. Expect everything to change. Our editor we’re building entirely from scratch. That means we have to do layout, line-wrapping, selection, keyboard shortcuts and everything else ourselves. But once we have an editor that works we’ll be able to all sorts of cool stuff.

Wim started live-coding on Twitch as @wcools. You can watch some replays where Wim works on a virtual scrolling component for our editor.
Last week we also wrote some articles on our blog. We wrote up our Initial marketing plan and we wrote about our server architecture in A no-nonsense server architecture for group based SaaS. On a more philosophical note, in Choosing the hard path we argued that for technical founders it makes sense to tackle hard technical problems for their startup, even if you have serious time constraints (like our self-imposed deadline). Our hope is that by building a product that delights users it can spread through word of mouth.
What’s next
We have two major themes for this week. Technical prototyping and UX design. We create technical prototypes to figure out if we can make our innovations work in the time we have. We’re on a tight schedule and we need to figure out which parts of the app are hard and most demanding of our attention. Hopefully we’ll catch all the unknown unknowns in the coming week or two.
Thanks for following our story! You can see our daily updates on Twitter (@wcools and @jdvhouten). Or drop us a line at [email protected] for any reason. We’re always excited to hear from people 🙂

