Today I spent a lot of time trying out different copy, layouts and designs for a landing page.
On the one hand we don’t want to spend too much time on it, and we’ll be updating the page anyway as we build the actual product (the screenshots are only mockups after all). We do need to make sure though that it’s something which is good enough so people get an idea of what we’re building are interested in giving it a try.
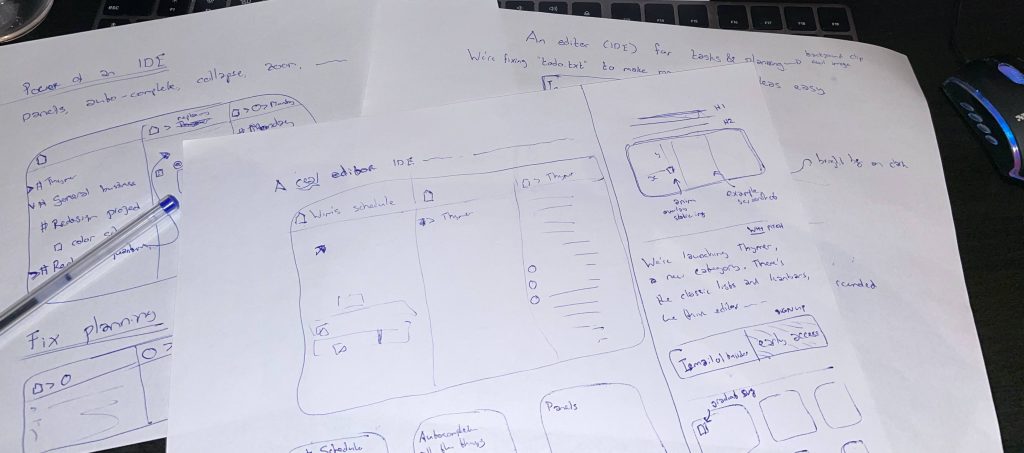
I usually start with trying out different layouts on paper, to sketch out the “shape” of the site. In this case, I was thinking of several parts:
- A catchy heading, describing in a few words what the product is. You often see things like “work better together“, or “we support your business!“, but that doesn’t tell you anything. Same goes for trying to explain what it is in a few paragraphs of text. If you need that much explanation, your vision for the product isn’t clear enough yet. It’s fine to do some long-form “pitch” after the headline of course. It’s also OK if not everybody understands it, as long as the audience we think would be interested initially gets it right away.
- A screenshot to “demo” the product. We don’t really have a product yet, so this will be a mockup of what the UI could look like. I’m also trying to come up with good examples of what to show in the screenshot itself. Something our audience understands, relates to, and might need the product for themselves. It also helps to sneak in some easter eggs or jokes here and there which our audience would recognize.
- A form where people can leave their email address to sign up for early access. Probably in the form of a private beta, but we haven’t really decided about that yet.
- A few more details of the benefits we think this solution has.

After the paper sketches, I tried to come up with an initial draft version in HTML and CSS. It’s nice if the part above the fold pops a bit to catch people’s attention. It also prevents the page from feeling bland, even if we keep the rest of the page very minimal for now. I tried dozens of combinations, but here a few examples:
It’s a very slow process at first, but usually the pieces start falling into place once a few of these main parts are done. Hopefully more to show by the end of tomorrow!