When you’re working on your first prototype for a new product you’ll inevitably come up with many wild ideas. It’s just part of the creative process. If you are a disciplined you won’t let yourself get distracted by actually building any of them, but it’s fun to think about what your product could be like one day.
Right now we focus 100% on what is strictly necessary to get a prototype done. The prototype has to have just enough functionality for us to get useful user feedback, but no more. Then we can iterate based on that feedback and fix flaws in our design.
That means we can’t add any of the stuff below to Thymer. Not yet, anyway.
Blog plugin. Use Thymer editor to write simple text based posts + maybe pictures. Render to static .html to publish.thymer.com or something like that. Maybe let users write public and private blog posts. If the Thymer editor is really good and you already have your notes in it, being able to share them makes sense. You could also share posts privately, with end-to-end encryption. Users would then need to enter a password to decrypt the shared note. It’s an easy plugin to write, and maybe it’s something people would like.
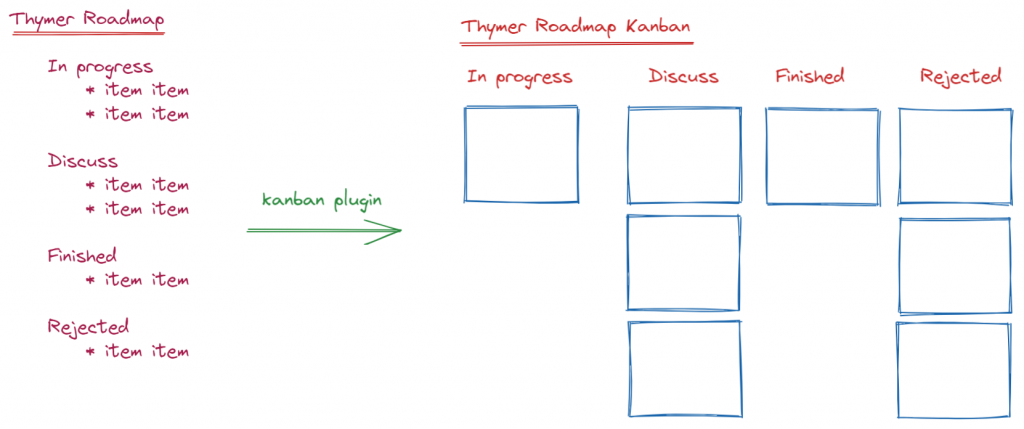
Kanban board plugin. Instead of rendering Thymer tasks as a vertical task list we can render them horizontally with tiles like a Kanban board. Add support for drag&drop. Enjoy easy planning.
Thymer is effectively a tree editor. Allowing users to view/edit their data in different and visual ways is probably an easy win for us.
Transclusions. A transclusion is when one document appears partially inside another document. Digital documents don’t need to be strictly linear, and it would be very cool to have something that’s more powerful than a plain hyperlink to another part of your Thymer document. We already need to make something where a planning view (an ordered list of things you plan to do next) can have items from anywhere on your document on it. Generalizing this concept and adding full-blown transclusions to Thymer might be worth it, because it unlocks opportunities down the road.
End-to-end encryption. Thymer is an offline-first app. You download all your data when the app loads, and it syncs in the background when/if you’re online. Because the app has to work offline the server doesn’t need to get involved during normal operation. That means we could just encrypt all data locally. Then the server would only see the tree structure of your document, but nothing content-wise. The major downsides here are that we won’t be able to offer server-side search, a practical API, or 3rd party integrations if the server can’t read the data. Personally I strongly favor apps that put encryption front and center. We’ll have to wait and see what the beta users think.
Roadmap plugin. Thymer will get a personal schedule where people can add tasks they plan to do Today, Tomorrow, Next week or whenever. But sometimes you want to do higher level and long term planning. We could make a plugin for that. It’s unclear at this point how it would work exactly, but if you have 5 or 10 people in a team you want to have some kind of overview where you can see what’s happening in broad strokes. Maybe this overlaps with Change History and Meeting Mode below. I don’t know.
Poweruser console. When you’re working with your own software you do bulk actions all the time. You find some objects based on some criteria, and apply some changes with a for loop. A REPL or a browser’s debug console are huge for productivity, but consumer apps never offer something like that. Why not? You can tediously make changes with point and click. If you’re lucky the app allows you to bulk move/delete, but that’s where it ends. I’d really like Thymer to have a REPL. Then users can do whatever they like with their data. Users of productivity apps have their idiosyncrasies, and the more Thymer can accommodate how people like to work the better.
Change history. Some way to see a what changed in a condensed way. If you get back from a holiday you want to see what people have been working on. How has the schedule changed? What items have been deleted/abandoned? Who is currently working on what? What decisions have been made in your absence? Ideally, you’d get some kind of executive summary that isn’t too long. Because the Thymer document is a tree it’s reasonable to to assume things higher up in the tree are more abstract/high level. Maybe a summary view can condense changes based on that.
Emoji Flags. People want to use their task list in different ways. We won’t be able to anticipate all our user’s needs, but we can provide people with options to organize their tasks to their own liking. We can store arbitrary metadata in tasks. Allowing users to choose their own status emojis doesn’t seem like a big stretch. Want to give a task a ⌛ or 🐳 status? Sure, why not.
Meeting mode. During a meeting some tasks get deleted, new tasks get added, tasks get assigned and reassigned, and people’s schedules get changed. You want to see what has been changed during the meeting separately from other changes made to the Thymer document throughout the day. Ideally meeting notes that contain the rationale get linked to the changes made to the Thymer document. I don’t think it makes sense to have meeting notes that duplicate the changes made in the Thymer planning. But when there are no meeting notes at all the “why” goes missing. Somebody who hasn’t attended the meeting should be able to see what has been discussed and what has changed as a consequence. I don’t think there is any product out there that gets this right, so it’s probably more difficult than it looks.
Any project, even something as simple as a todo list, will grow in scope if you let it. You can’t just add every random feature to your product. Your product will lose its cohesion and you’ll never launch. But you can write down all your half-baked ideas. Once you’ve got some users go back to the list and see if you can actually make some of your wild ideas reality.