Any time you try something new you don’t know how it will turn out. And your first attempt at anything won’t be very good. You don’t have to feel bad about this. It’s just how it is. If you know in advance that something will turn out great you’re probably working on something too easy.
With the knowledge that it’s counterproductive to pursue quality prematurely, you are now free to focus on something else: discovery. Be curious. Be open minded. Build something wacky. Experiment freely.
If all good design is redesign and all good work is rework then you have already decided you’re going to throw your prototypes out. This means you don’t need to worry about having to scale to a million users. You don’t have to worry about having “the best” architecture. You don’t have to worry about every pixel being in the perfect place. Take shortcuts. Stub out what you can. Copy-paste freely. It doesn’t matter.
You’re free. You’re free to work directly on your core innovation. That thing that makes your app interesting and unique. The less code you have the easier it is to move things around, delete, and rewrite. It’s at this time that you can hone in on what works and learn what doesn’t. It’s this phase of experimentation that will determine whether you’ll have mediocre or exceptional product/market fit down the road.
Spending extra time in this exploratory phase doesn’t guarantee you’ll get a good outcome, but it helps for sure. Knowing it’s futile to pursue perfection in means you can take ugly shortcuts with a clean conscience.
Of course, in the long term you do want quality. Of course you want to make a product you can be proud of. But in order to get there you’ll need to experiment.
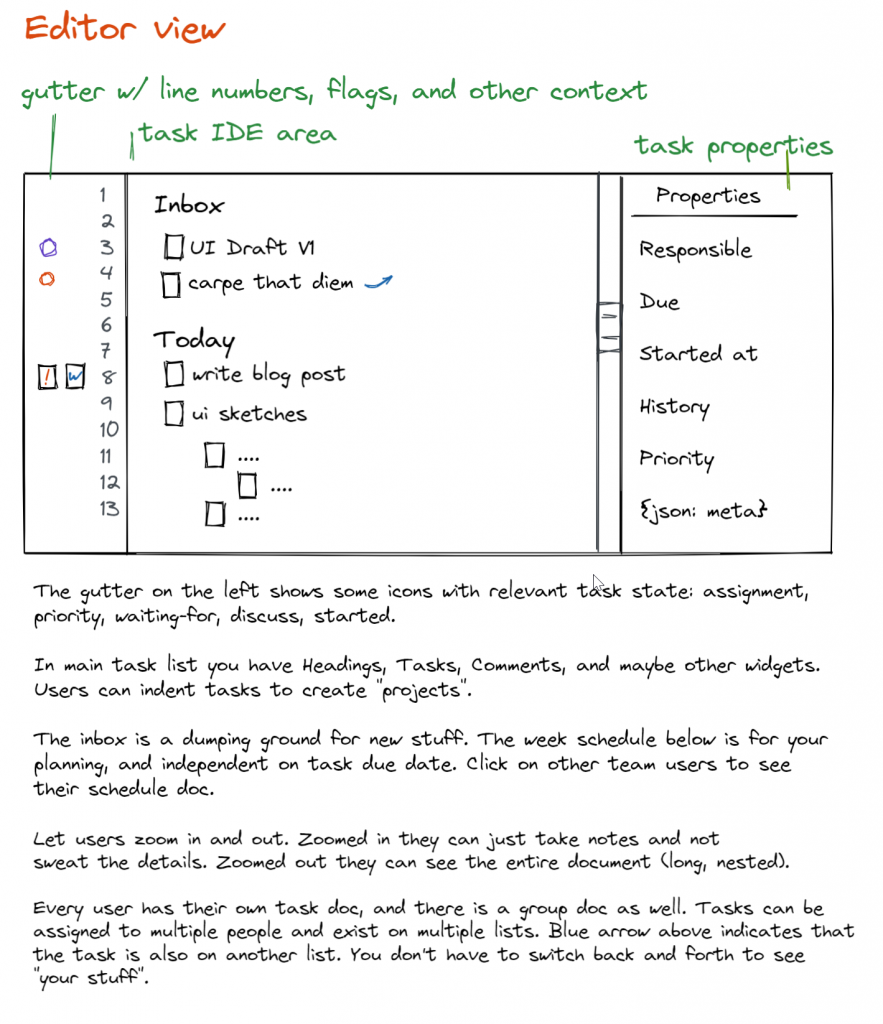
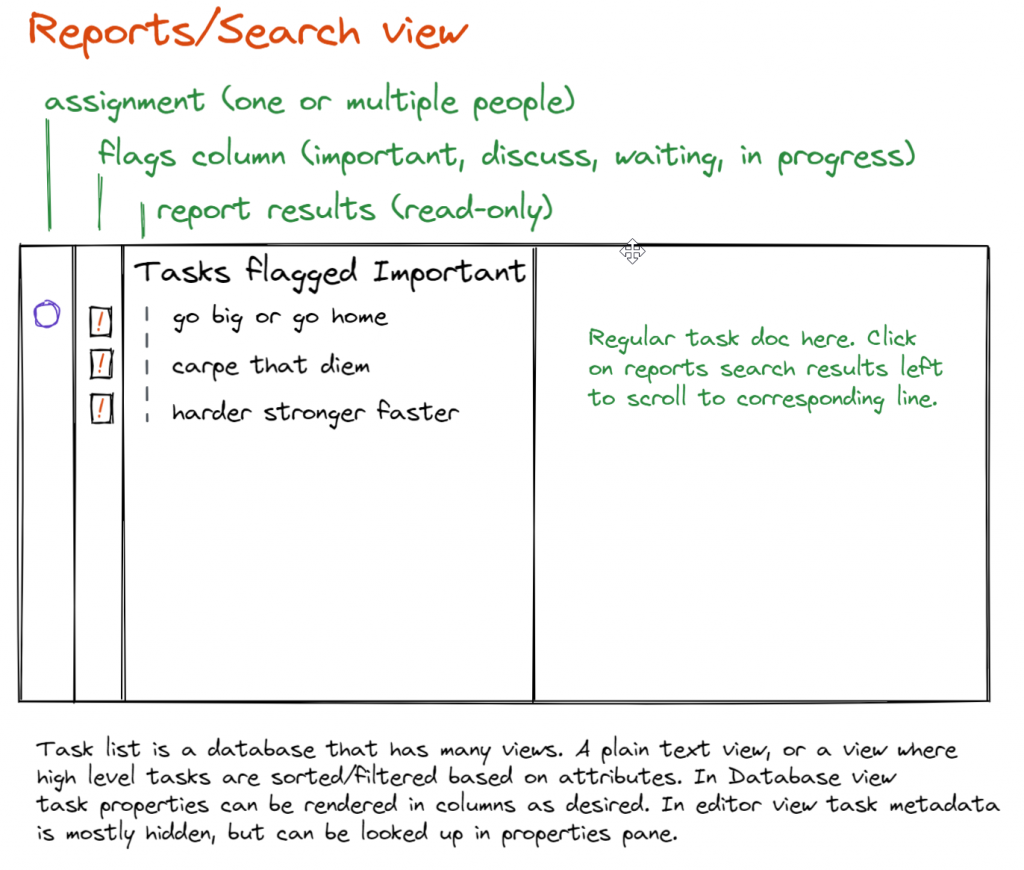
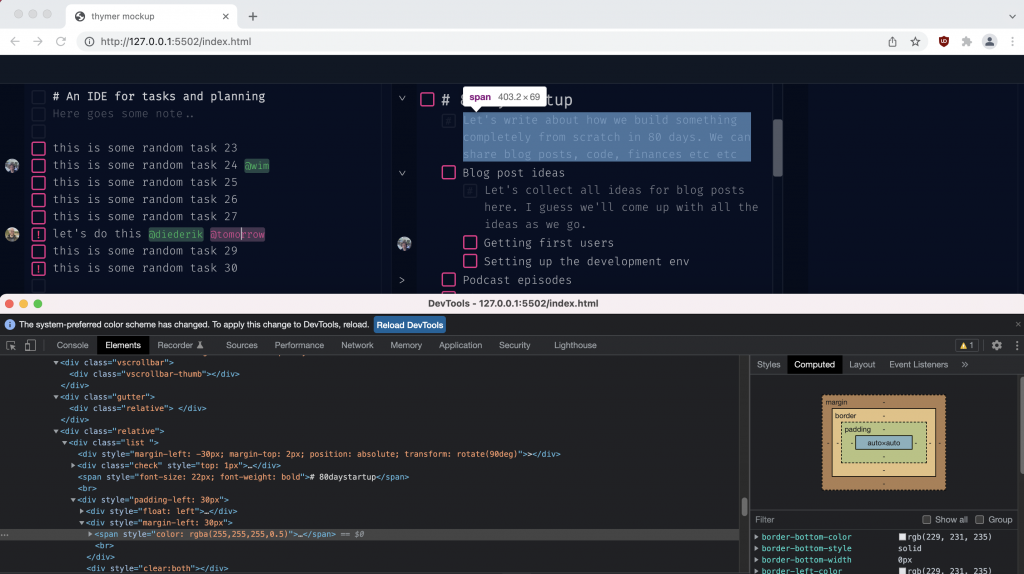
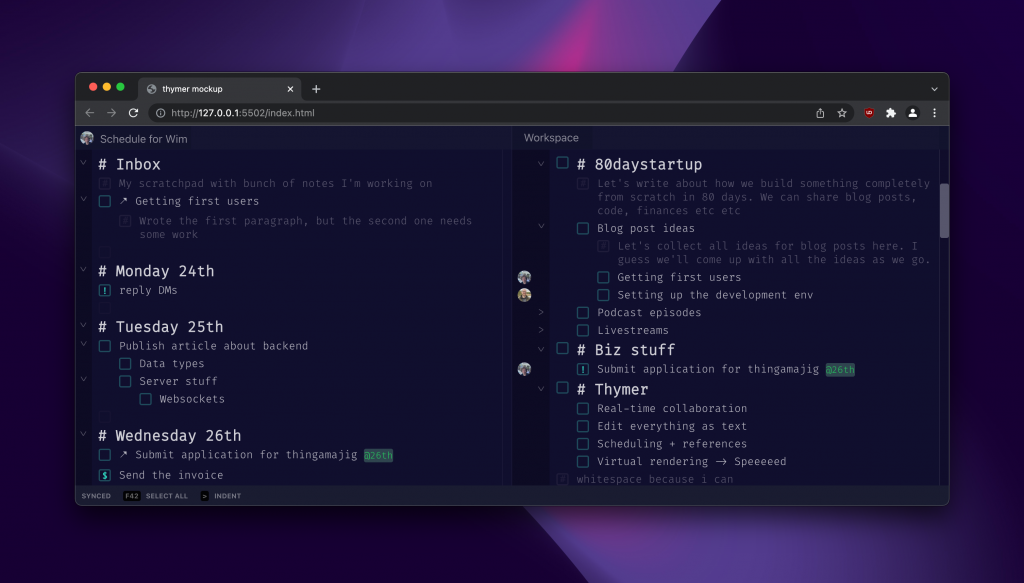
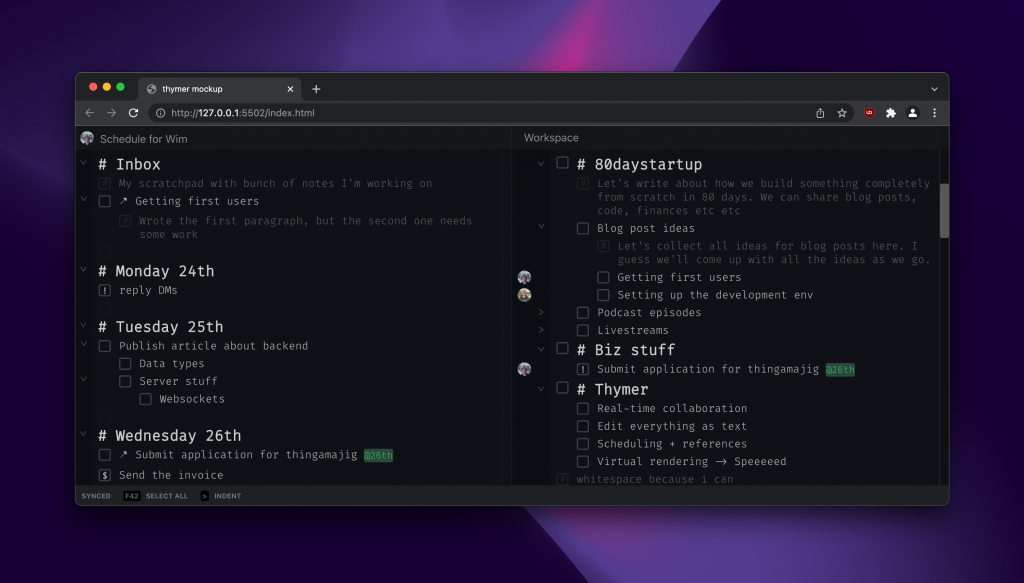
That’s where we’re at for the time being. We want to figure out what works. We have a couple of ideas that we want to explore. Does it make sense to use a text editor for everything? Do we want our app to be offline-first and collaborative at the same time? Are we on the right track? I don’t know. Nobody knows.
We build and throw away. Build some more and throw away. With our 80 day deadline inching closer it’s difficult to resist the temptation to rush forward. To start building the app for real. But we can’t. Not yet. First we prototype. Then we build the MVP. Then hopefully we’ll end up with an MVP that sparks joy.