Since the last recap, we’ve spent most of the time on the coding side of things again, making a lot of progress on the work on the app. All features we’re working on are the most important core features, which we really need to launch the MVP.
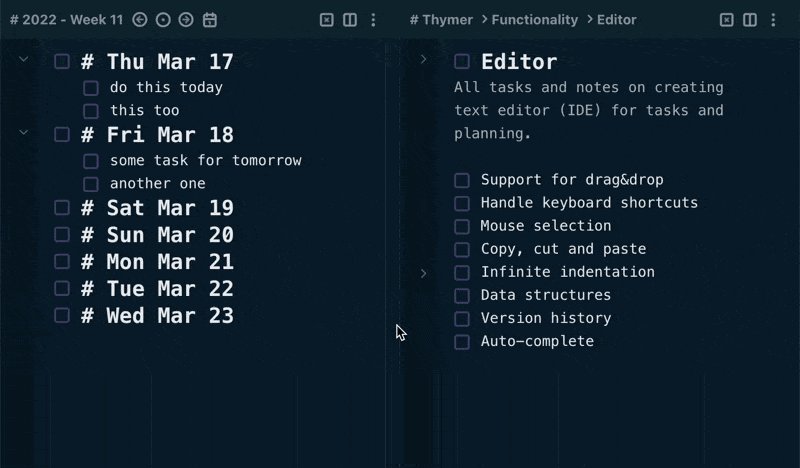
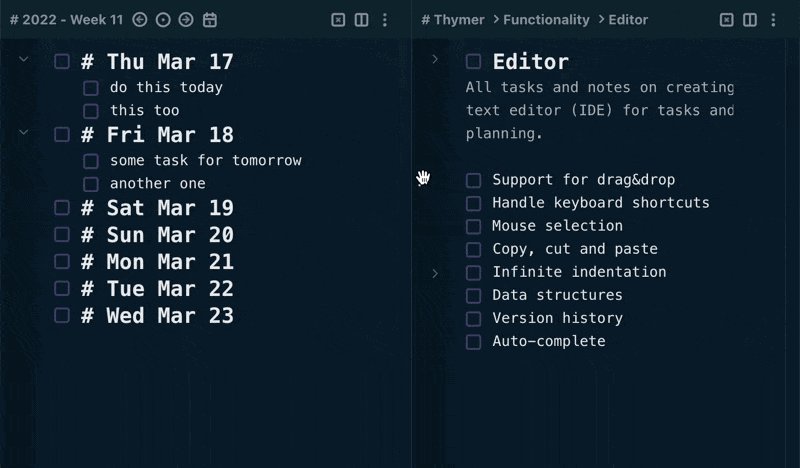
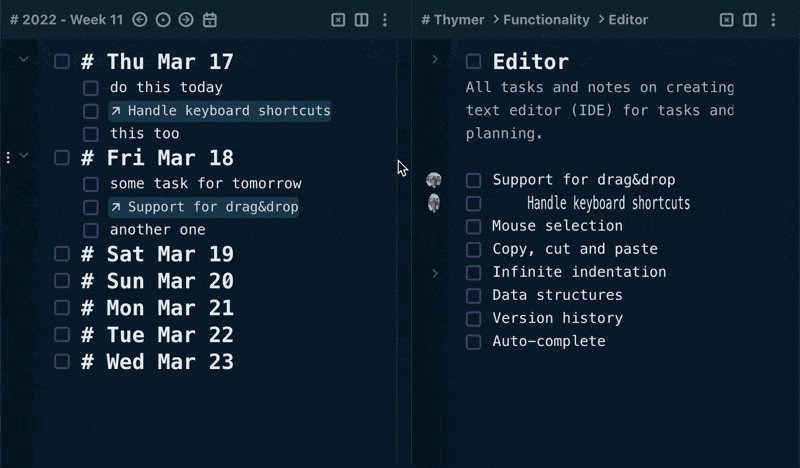
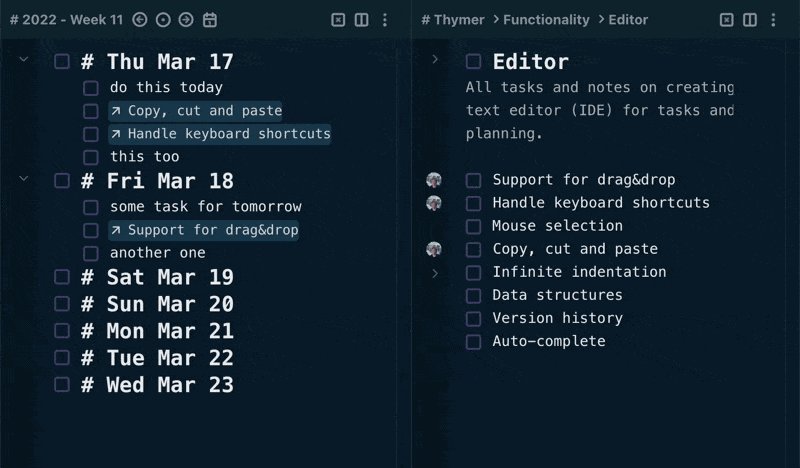
Especially the editor itself has a lot of moving parts. As a good editing experience is part of the unique selling proposition for Thymer, a lot of time goes into making this work just the way we want. As we learn a lot about all the bottlenecks in the app as we go, sometimes that means having to throw out some earlier work and rewrite some parts (Build one to throw away). Not an easy decision, but it’s really starting to pay off. It’s starting to get really polished in the parts where this matters for the MVP. More and more features as well as performance are starting to get to where we want it to be.
We also started work on other core features like scheduling, panel tabs, and the command palette.

If you’re interested in more posts on the design and coding part, we wrote more about it in Perils of caching, Desktop-first, DIY JavaScript error logging, Wild ideas for Thymer, Reducing sign-up friction.
Next to the code and posts about designing the app, we also wrote more about our thoughts and updates on the business side in Making sense of contradictions, Trust signals, Taxes: an automation story, Magical thinking, Start small, High conviction, low conviction, Most deals fail, Don’t let mistakes cascade.
A lot of time is spent on working on the MVP for the app now, but we’ll be able to work on a lot more marketing ideas as soon as we have a bit more to show. In the meanwhile we’ll keep mentioning what we’re working on in a few communities, using the landing page as a sneak preview. We’re at a bit over 100 people on the beta waiting list now, so that’s a nice start for now!
Thanks again for following our story! You can see our daily updates on Twitter (@wcools and @jdvhouten). Or drop us a line at [email protected] for any reason. We’re always excited to hear from people 🙂

