Every product has a number of major “launch moments”. For example, announcing the availability of a beta version. Or launching the full version to the public. Everyone working on web apps will be familiar with launch days on Product Hunt, Hacker News, and so on. Whatever industry your product is in, there will always be a small number of large publications, events or sites you want to be mentioned on.
While these launches are a great way to make some waves, they’re just one-time events. If they are super relevant for your audience, they might result in some initial customers. That’s a great boost after all the work preparing the product and the launch. The one-time spike in traffic, and even the long tail of traffic that will follow over the course of weeks or even months, is not going to define your success however. [1]
Rather than being a spark of a magical self-sustaining reaction, it might provide some lift and push you in the right direction. To keep going you need to keep “launching”. Don’t just work towards one big launch, but think about how you can get your product in front of some people all the time.
Other than large public launches, which take a lot of preparation and time (after all, your one and only shot needs to “perfect” right?), these “mini launches” don’t need to be a lot of work. A lot of small marketing activities can add up to a lot of impact. Especially when we’re in building mode, it’s easier to carve out just a little bit of time than to have to prepare for a big marketing push.
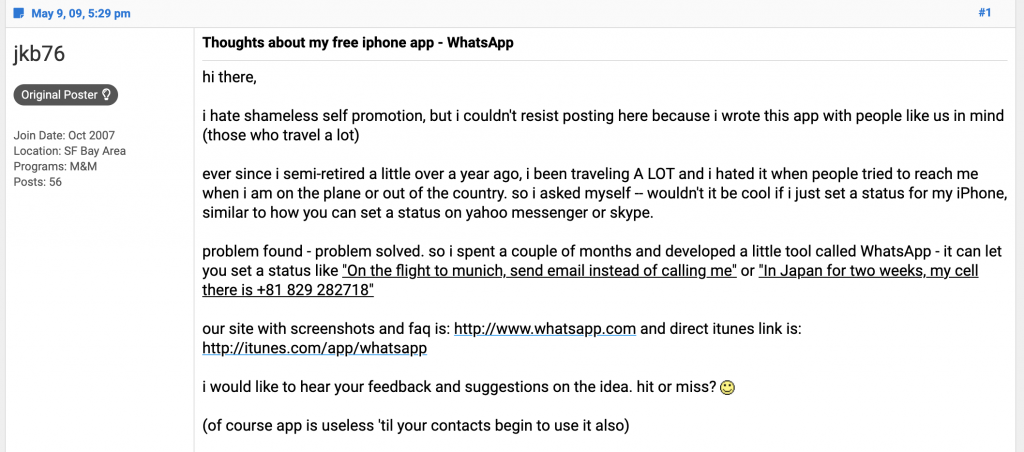
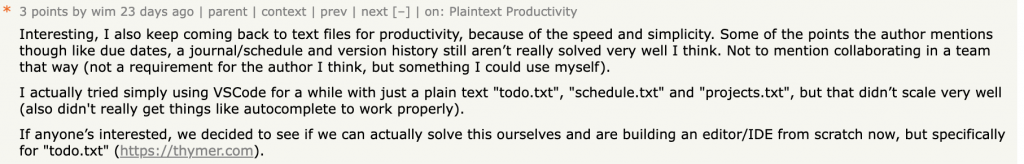
For example, a large chunk of our current beta waiting list for Thymer came from a few small comments we posted on forums. Taking a few minutes now and then to comment at the right place (where your audience could be) and time (a bit of luck, so looking for these opportunities more often helps) has more impact than a large “marketing project” would have had at this stage.

Another advantage is that it’s completely fine for these small launches to fail. You won’t really know for sure what works very well anyway, so if it’s small tasks there’s less reason to not try them and find out right away. It’s also a lot more motivating to do many more small launches while working on a product. Working on a new product for a long time without any feedback from users is risky but can also make the eventual launch feel more like a make-or-break event, even though it shouldn’t. In our case we also do lots of “mini-launches” showing the things we’re working on on Twitter. These are really fun to do for us and they result in new people seeing the product at the same time.
Besides, launching early and often also compounds your efforts. Every mini launch builds more audience, who in turn might share things you launch later, resulting in more people seeing what you’re doing. That also increases the chance you’ll be able to pull of the larger public
launches.
Another reason to keep repeating your marketing efforts is because most of the traffic or impact fades after a while. Even other channels like SEO, ads, and content marketing, which often sound like it’s a set-and-forget kind of thing, need some maintenance. Rankings will drop, content gets stale and ad keywords will become irrelevant (e.g. competitors start outbidding you). Again, that doesn’t have to mean a lot of work which will fill up your entire schedule, but it’s most effective and less time consuming to keep doing it consistently.
[1] Conversely, it’s good to remember that many of these launches have elements of a lottery or popularity contest, so not being able to “succeed” in a big public launch right from the start isn’t a reason your product isn’t successful. You’d be surprised how many #1 ProductHunt products no longer exist and how many #10 products do very well in their markets. Not every launch working out right away is another reason to always be launching of course.